Background
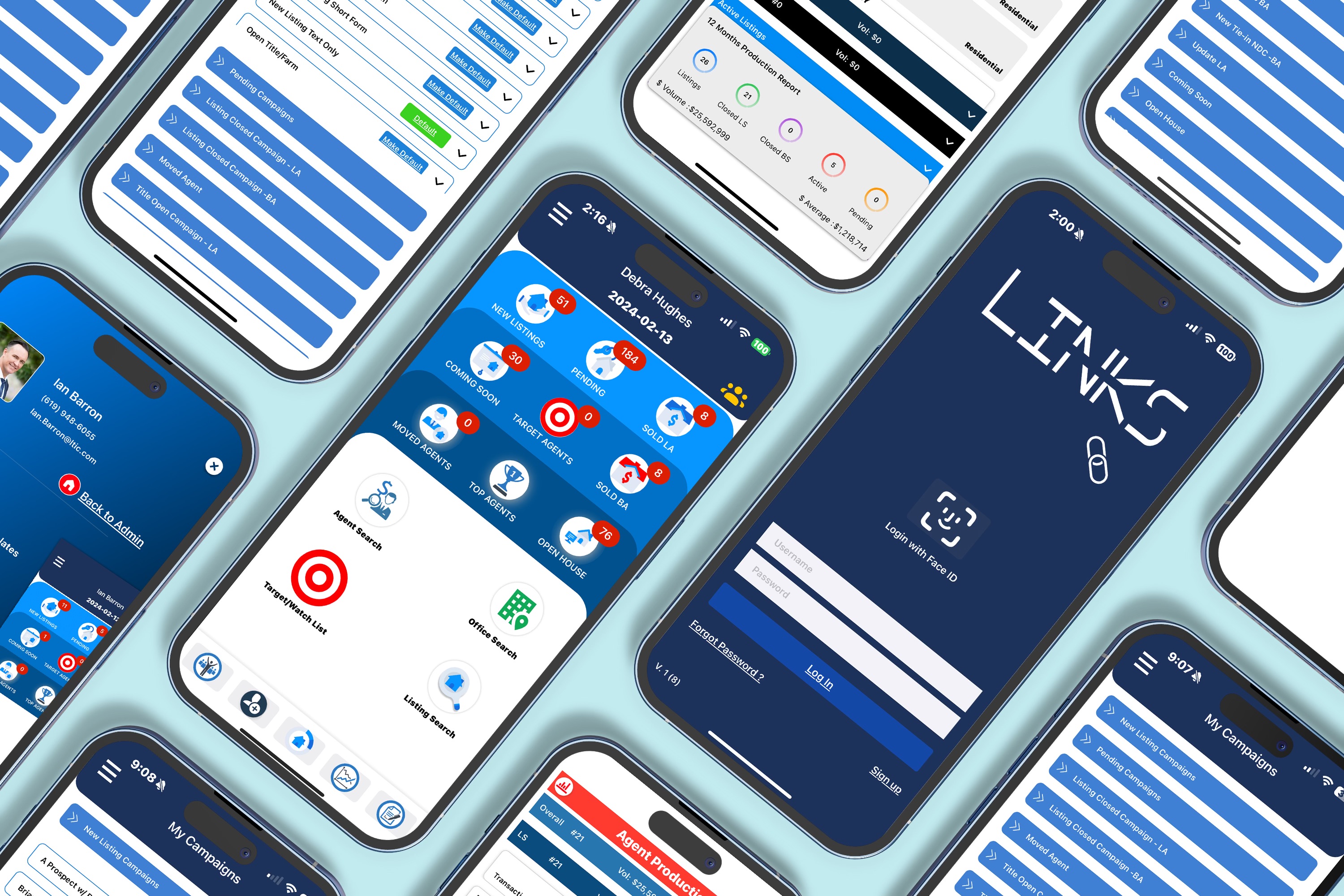
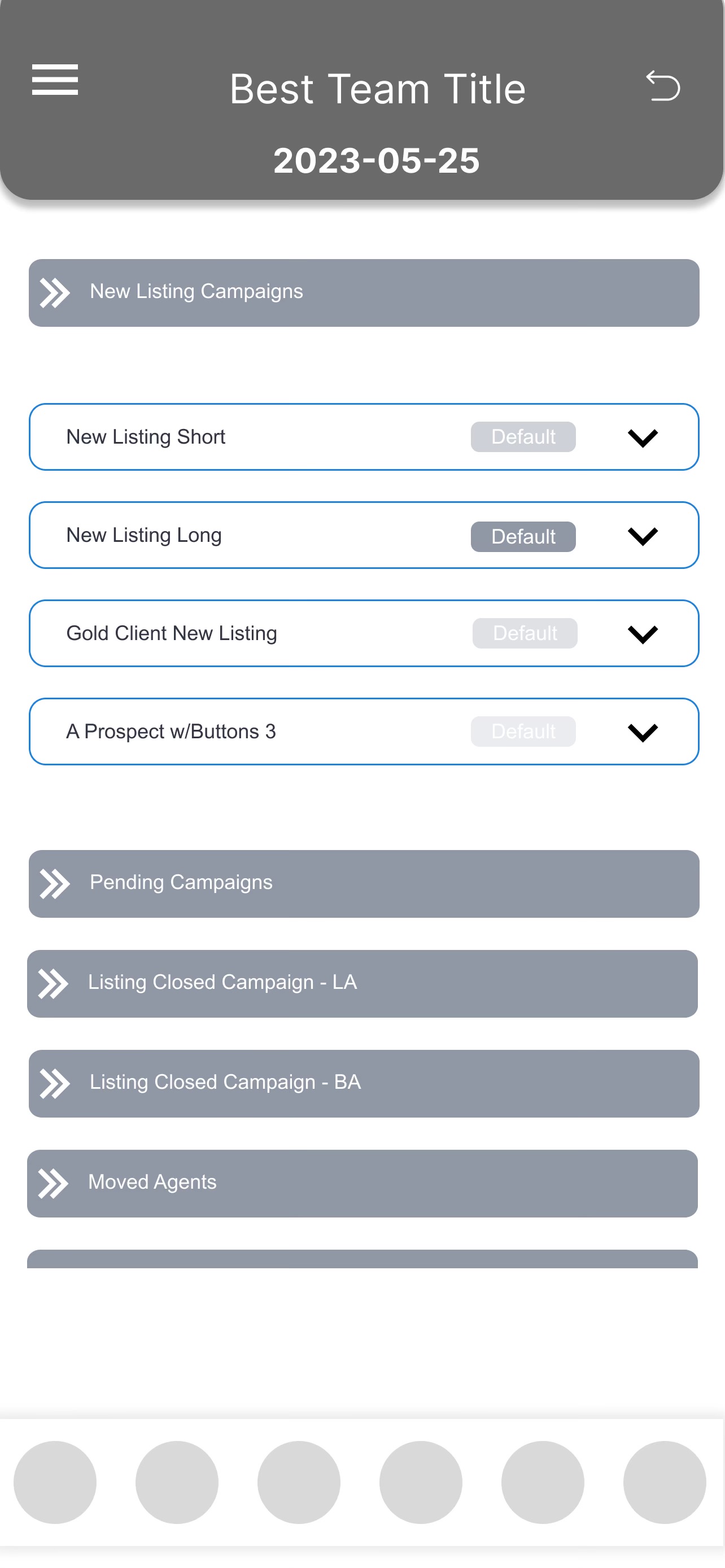
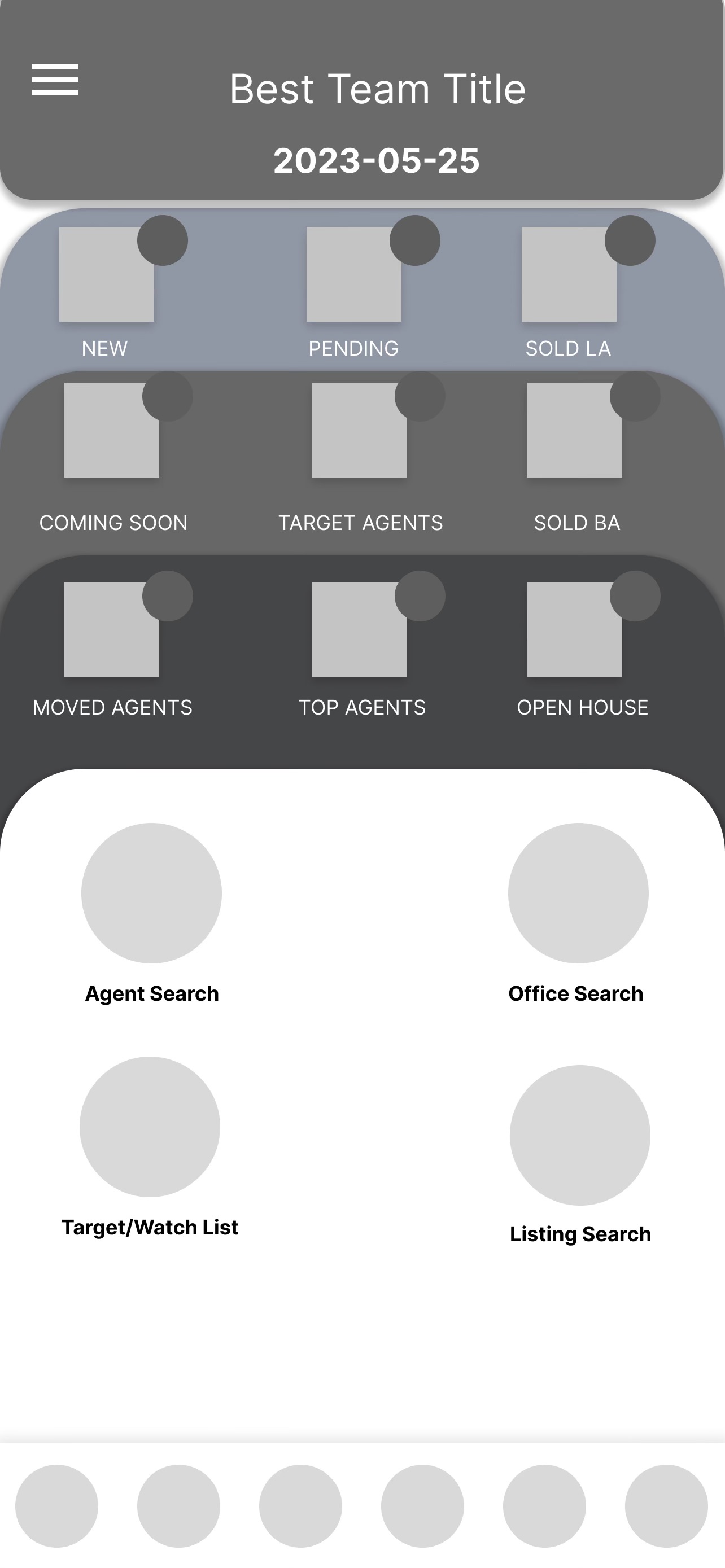
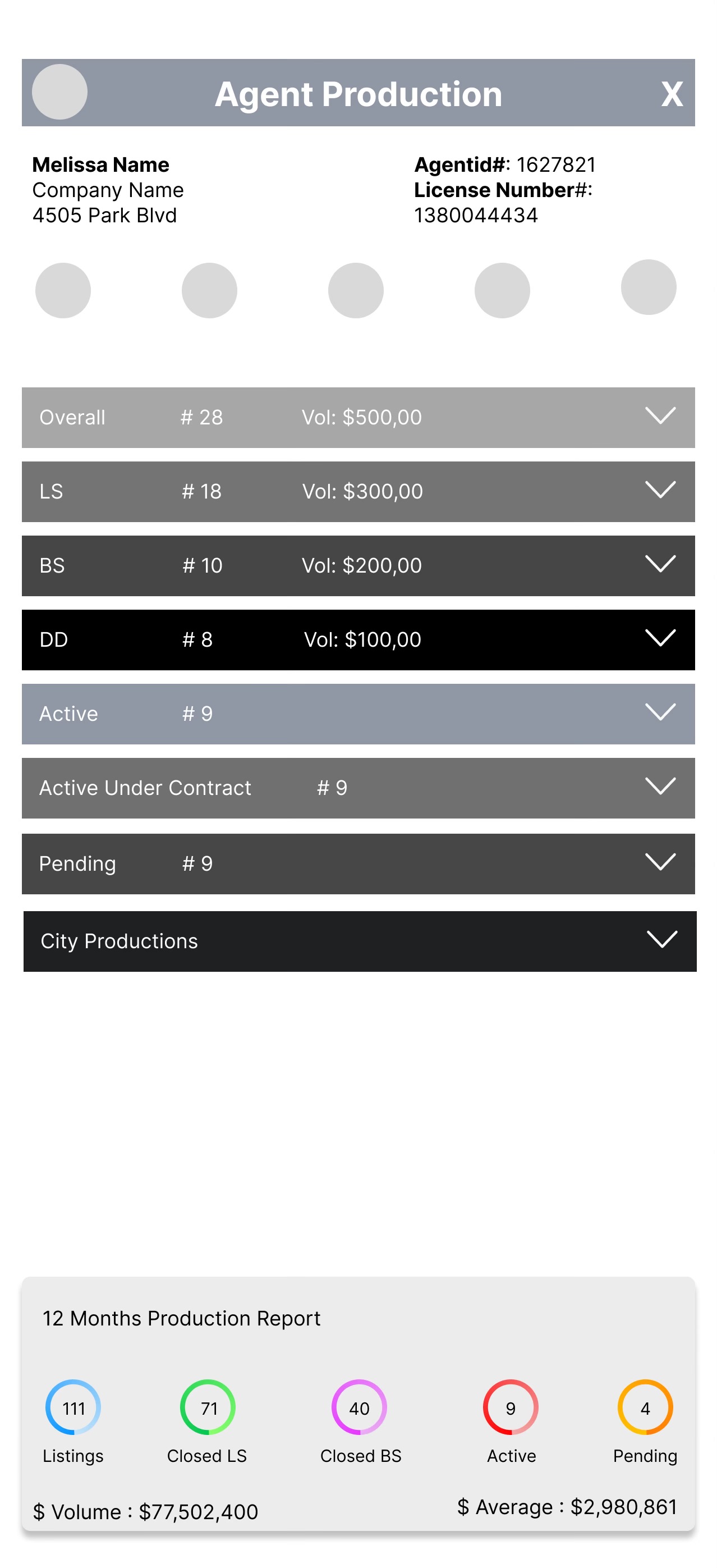
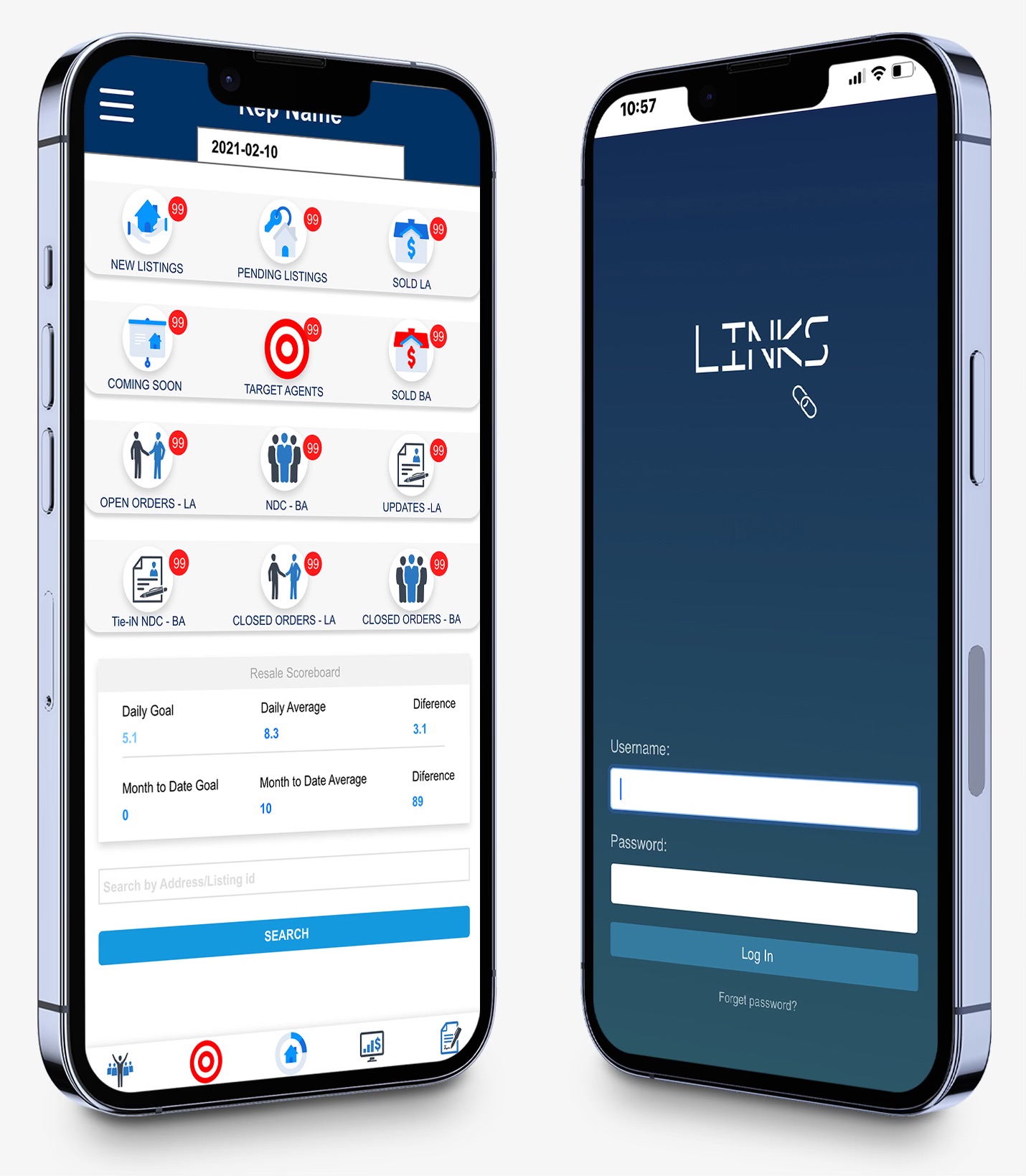
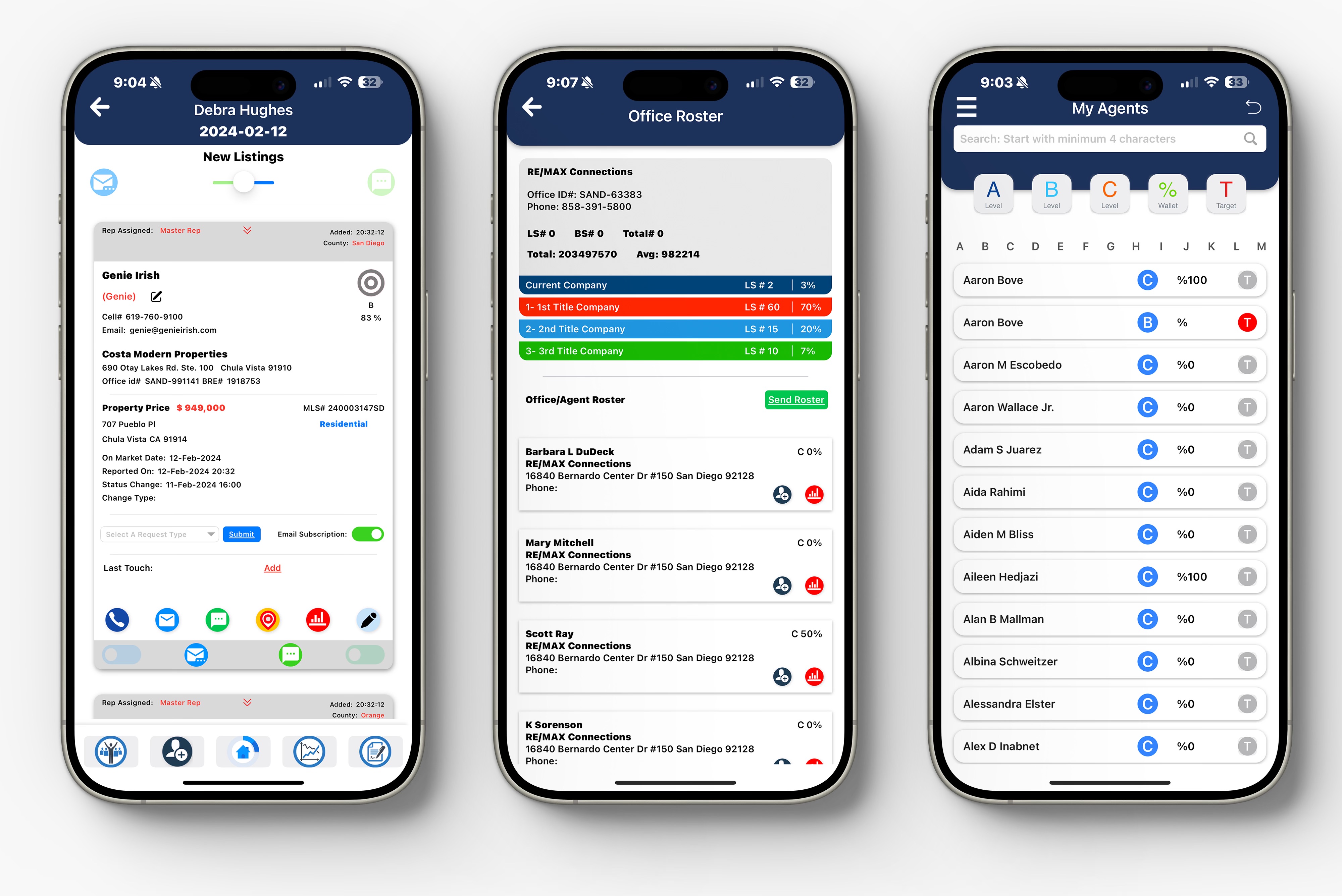
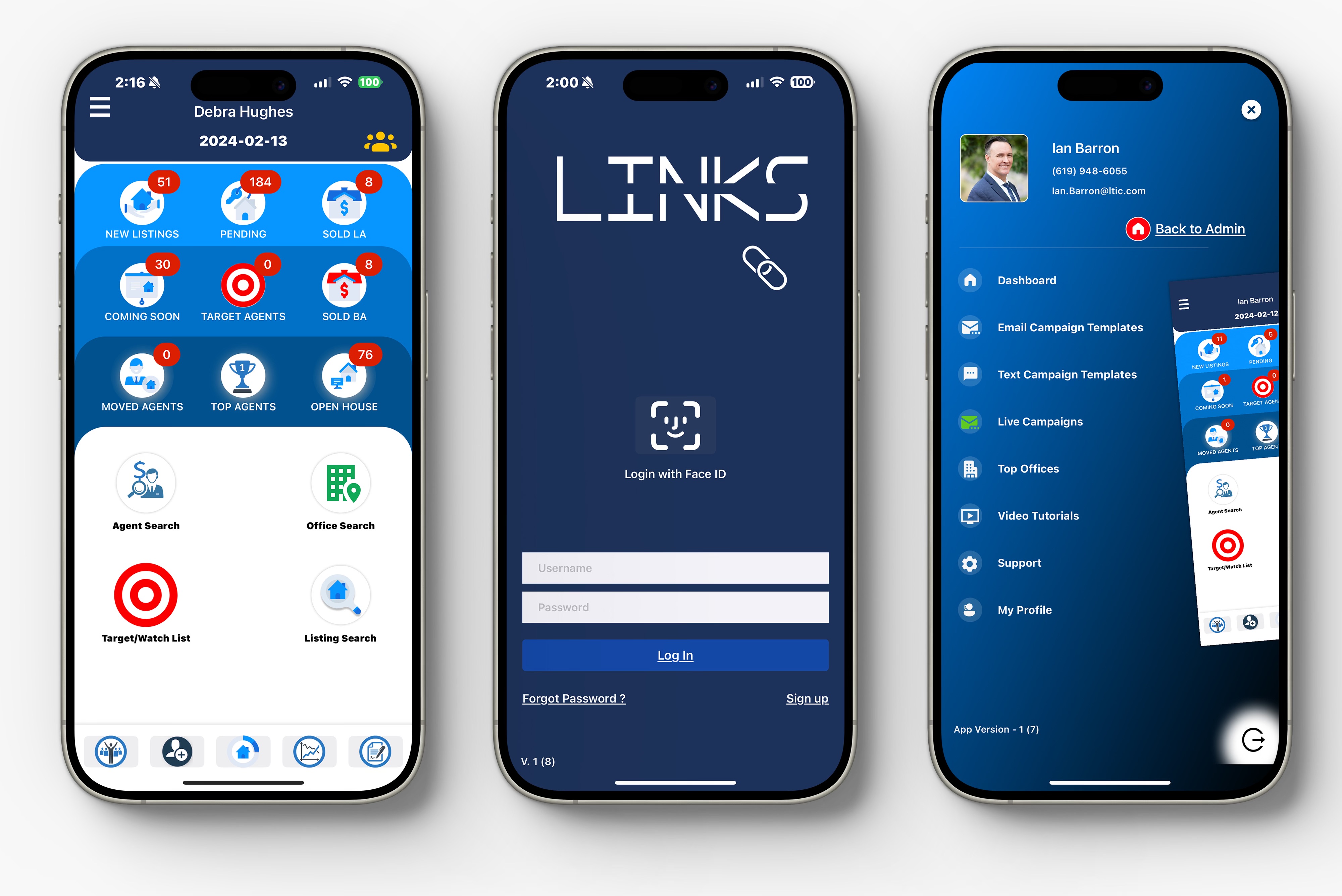
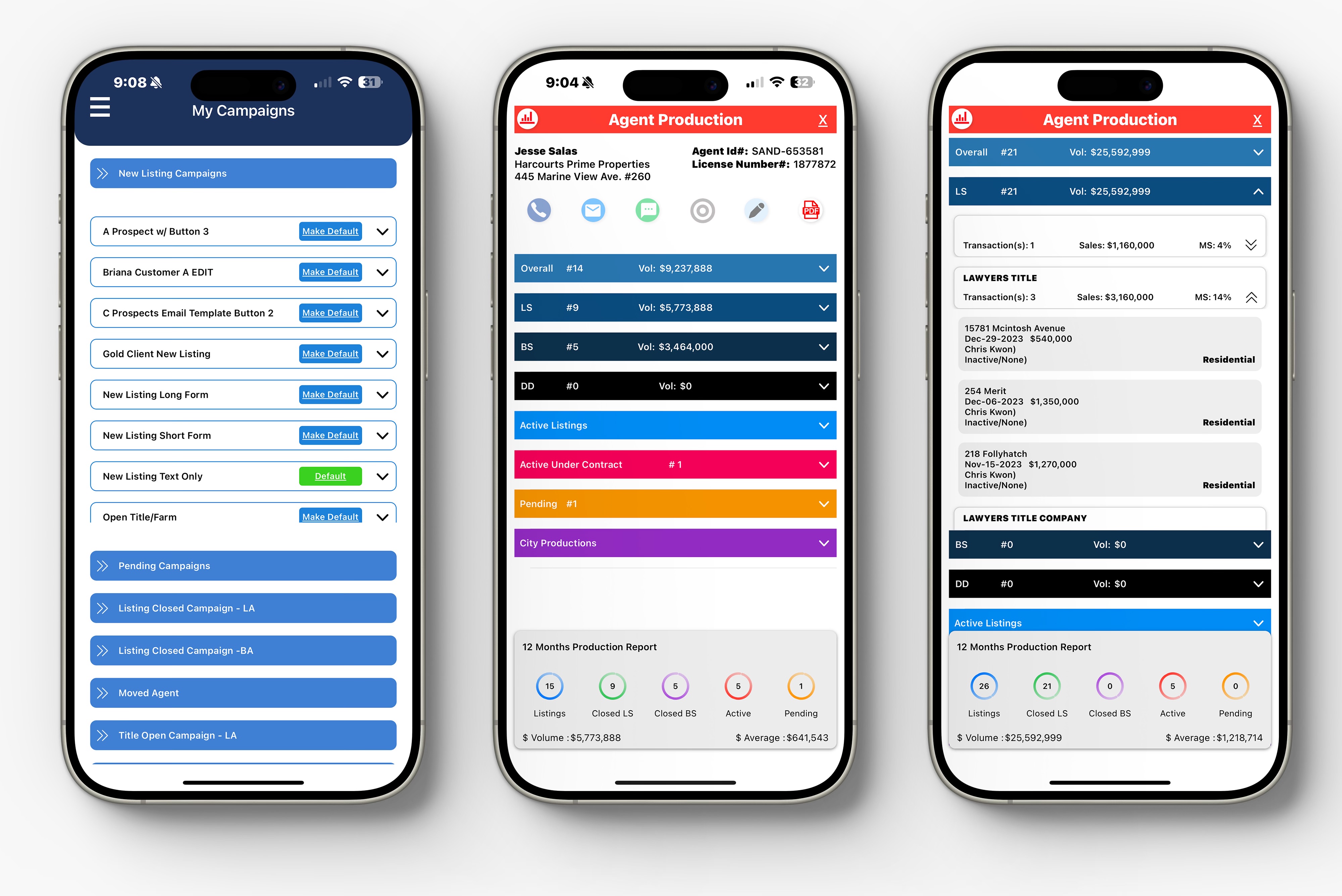
Links App, which is powered by LINKS Systems, creates an efficient work environment for Sales Representatives in the Real Estate Title business. LINKS Systems sought to create a tool that would automatically sort through and suggest home listings in a Sales Representative's designated territory, and send them a report of these listed properties each hour. Additionally, the app provides market share analytics, general real estate listing reports, as well as marketing and CRM logic. This project was a collaboration in which a research and design team executed ideation, research design, and iterative processes, and a coding team wrote and brought the designs to life functionally. The application is in use by Fidelity Title Company and is available on the App Store store via private search, but will be released as a corporate application in late 2025.
Client
Fidelity National Title Company
Team
Tara Farzin
Bamshad Saffari
Kush Jariwala
Date
Jun. 2021 - Dec. 2022
Tools
Figma
Adobe XD
GitHub